こんにちは、Arganoデザイナーの村田です。
Arganoは2022年12月に自社サイトのリニューアルを行いました。 その際にLottieと呼ばれるライブラリを使用してアニメーションを実装しました。
この記事ではLottieの使い方について紹介いたします。
目次
Lottieとは
LottieとはWeb・iOS・Android・React Nativeなどでアニメーションを簡単に実装することが可能なライブラリです。
Adobe After Effectsで作成したアニメーションをjsonファイルとして書き出し、そのファイルをLottieコンポーネントが呼び出すことでアニメーションが描画されます。
Lottieを使用するメリット
- svgで作成されるため、解像度を気にする必要がない
- デザイナーとエンジニアのコミュニケーションコストが減る
- ファイルのサイズが軽量
- 実装のコストが大幅に減る
- 実装する際の自由度が高い
- マルチプラットフォームに対応している
アニメーション作成からReactでアニメーションを描画するまでの流れ
アニメーション作成から画面に描画するまでには下記の手順を行う必要があります。
手順
- Illustratorで素材を作成(簡易的なアニメーションの場合不要)
- Illustratorから素材を取り込み、After Effectsでアニメーションを作成
- After EffectsのエクステンションのBodymovinでjsonファイルに書き出す
- Lottieコンポーネントでjsonファイルを呼び出す
手順1と2についてはIllustratorとAfter Effectsの使い方の説明になってしまうので今回は説明を省きます。
After Effectsでのアニメーション作成する際にはLottieでは対応していない機能があるので注意してください。
対応していない機能についてはこちらからチェックしてください。
またエンジニアの方や実装から入りたい方はLottieFilesより無料でLottie用のjsonファイルをダウンロードして使用することが可能です。
Bodymovinのインストール手順
アニメーションが作成できたら、jsonファイルに書き出すためにBodymovinをAfter Effectsにインストールする必要があります。
Bodymovinのインストールの方法は「Adobeからダウンロードする」か「Githubからダウンロードする」か大きく分けて2通りあります。
今回はGithubからダウンロードする手順を紹介します。
まずは下記のサイトから「ZXP Installer」をダウンロードしてください。 こちらのアプリはAfter Effectsにエクステンションを追加する為に必要なインストーラーです。
次にBodymovinをダウンロードします。
Bodymovinがダウンロードできたら、ZXPInstallerを開きファイルをドラッグ&ドロップするとAfterEffectsでBobymovinが使えるようになります。
After Effectsから書き出し
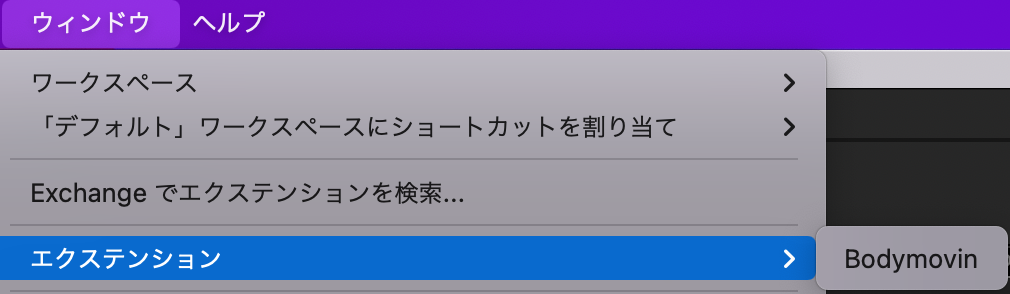
[ウィンドウ]→[エクステンション]→[Bodymovin]を選択します。

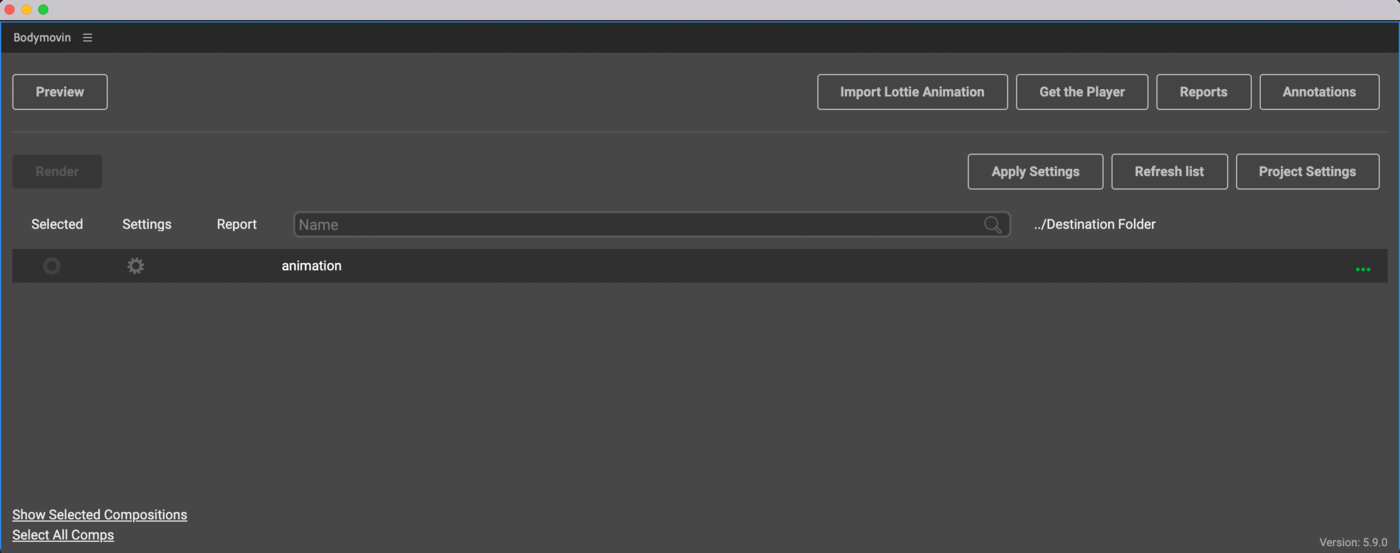
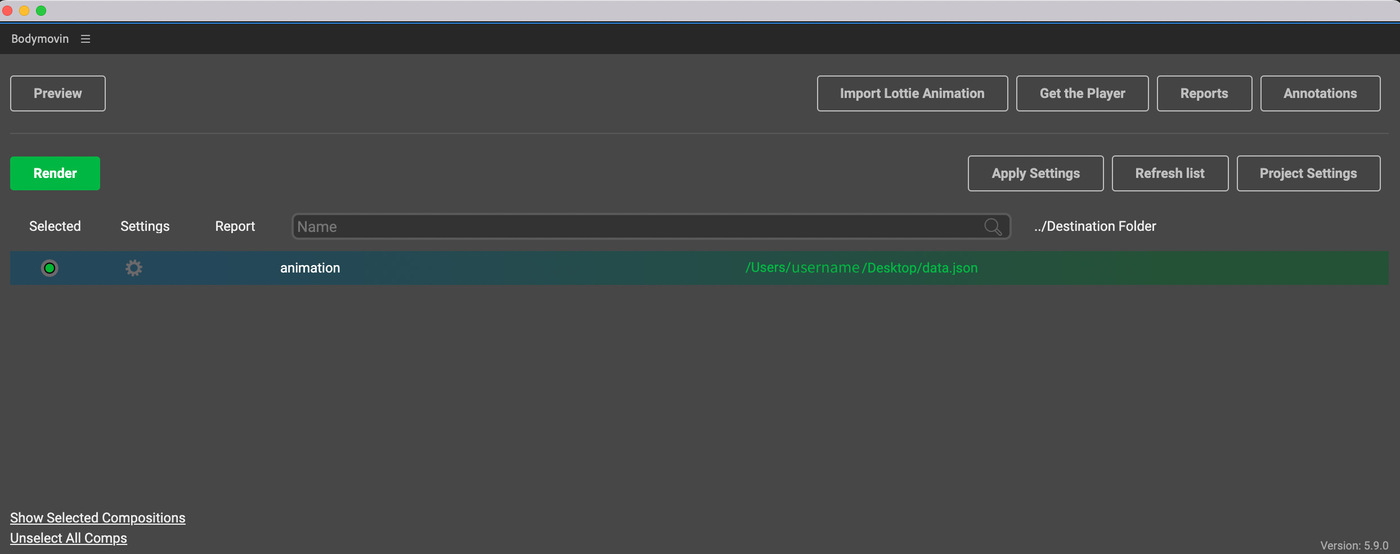
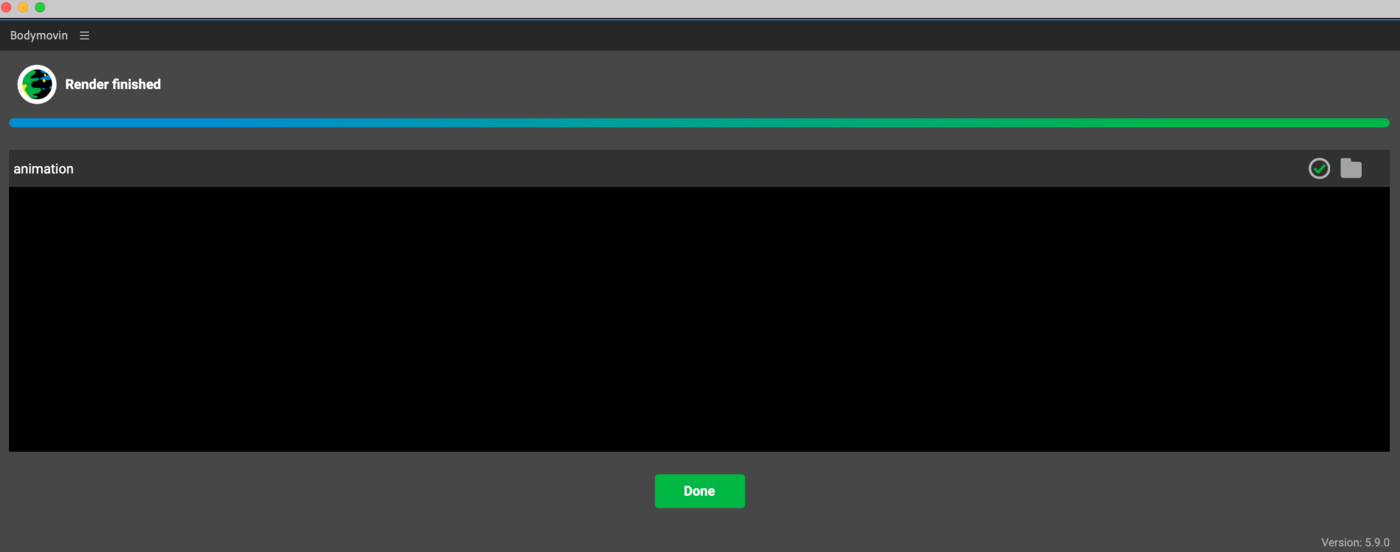
すると下記の画面が出てくると思います。

アニメーションとしてjsonファイルで書き出したいデータのSelectedにチェックを入れ、右の[…]をクリックし保存場所を選択します。

Renderをクリックするとアニメーションがjsonファイルとして書き出されます。

失敗した場合、「編集」>「環境設定」>「スクリプトとエクスプレッション」→「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックが入っているか確認してください。
下記のURLにアクセスし、書き出したファイルをドラッグ&ドロップするとアニメーションの確認が可能です。 Lottie Files Preview
Reactで描画する
Reactでアニメーションを描画していきましょう。 まずはライブラリをインストールします。
yarn add lottie-react
LottieコンポーネントのanimationDataPropsにjsonファイルを渡すと描画されます。
import Lottie from "react-lottie";
import Animation from "animation.json";
const Example = () => {
return <Lottie animationData={Animation} />;
};
export default Example;
よくある実装パターンと応用
よくある実装パターンとして、ボタン押下時にアニメーションを再生させるケースが多いと思います。 送信時の待機画面などのユーザーがアクションを起こした際に使えます。
import Lottie from "react-lottie";
import Animation from "animation.json";
const Example = () => {
const [playing, setPlaying] = useState<boolean>();
const defaultOption = {
loop: false,
autoplay: false,
animationData: Animation,
};
return (
<div>
<button
onClick={() => {
setPlaying(true);
}}
>
再生
</button>
<Lottie options={defaultOption} isClickToPauseDisabled={true} isStopped={!playing} />
</div>
);
};
export default Example;
Lottieコンポーネントはデフォルトの状態だと、自動で再生され、ループされるようになっているので 再生とループしないようにloopとautoplayをfalseにします。
const defaultOption = {
loop: false,
autoplay: false,
animationData: Animation,
};
ボタンをクリックした際にアニメーションを動かしたいので、状態をstateで管理します。
const [playing, setPlaying] = useState<boolean>();
<button
onClick={() => {
setPlaying(true);
}}
>
再生
</button>
Lottieコンポーネントに先ほどのdefaultOptionを渡します。
svgをクリックした時にデフォルトだとアニメーションの停止・再生が可能になっていますが、isClickToPauseDisabledでこの挙動を制御可能です。 今回のケースはボタンで再生開始の制御を行うので、isClickToPauseDisabledをtrueにし、挙動を無効にしておきます。
後はisStoppedにstateの状態を渡すとボタンをクリックした際に停止の状態が切り替わり、再生されるようになります。
<Lottie options={defaultOption} isClickToPauseDisabled={true} isStopped={!playing} />
Lottieコンポーネントはイベントリスナーにも対応しており、コールバック処理も可能です。 eventNameについて
下記のように再生後の処理なども簡単に実装することが可能です。
<Lottie
eventListeners={[
{
eventName: 'complete',
callback: () => example(),
},
]}
/>
まとめ
Lottieの使い方について紹介しました。cssのみの実装だと時間がかかる複雑なアニメーションも簡単に実装することが可能です。
またデザイナーとエンジニアとのコニュニケーションもjsonファイル一つで済むので手軽に変更ができるので助かりますね。
アニメーションを実装する際の選択肢の一つに入れてみるといいと思います。